Responsive Web Design
What is Responsive Web Design, explained, and why we need them.
What is a Responsive Web Site
Responsive Web Design or a Mobile friendly Website is no longer a “Nice to Have” Feature. It is essential!
On the 21st of April 2015, Google released a new mobile-friendly ranking algorithm that’s significantly changed the game. It was designed to give a boost to responsive or mobile-friendly websites in Google’s mobile search results.

Makii-Google-mobile-resonsive-Website
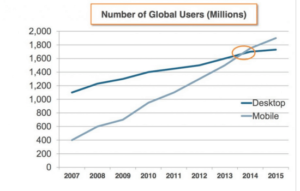
This is a direct result of the way people are viewing websites. The dramatic increase of global users using their mobile devices to search the internet forced Google to change the way they rank webpages.
Trying to view a non-responsive site on a mobile phone can be difficult. A non-responsive site will keep the same dimensions and proportions. So a non-responsive site will scale its self down to fit. Unfortunately this means that the text is taken so small that it is almost unreadable.
When we design a responsive website all these factors are taken into consideration. The site is programmed to re-size itself to view-able sizes. On a mobile or small screen the menus are bundled together and consolidated into a drop down menu. This frees up the screen to display other more important content. The mobile version of the website is actually a different layout but uses the normal content.
How this is achieved
Programming a site to be responsive is achieved by using multiple web development techniques. Basically we code the site to automatically readjust the height and width of particular elements on the page but leaving others to fit around them. We make elements like navigation (Menus) and pictures re-size whilst leaving elements like text to readjust itself around so they remain full size and are easily readable.
How Responsive or mobile sites help business
We use our mobile phones to find information about a business. Being able to position our business in front of our audience is key. More than ever Google are positioning mobile friendly and responsive sites above other sites. Having your site listed higher gives better exposure, and better exposure means an increase in visibility. As long as you adhere to great web design techniques you be able to convert those leads to sales.
A great user experience is key to keeping your visitors, customers and clients on your pages longer. This is a big factor in pushing your site up the Google search results. Plus its a huge bonus for your visitors.
How to check if my site is Responsive
We know having a mobile friendly website is important. So how can you check to see if it truly is. Google have an excellent tool we always start with.
Click above to do the mobile friendly test. Just enter your URL or sites domain name and click ANALYZE. It can take a min or two so be patient.
We are Google WebMasters and as so have access to a large amount of information keeping us constantly up to date with all the changes and forecasts going forward. For more information on how Google rank your sites mobility and tips on how to improve it yourself, here is an excellent blog post detailing it all.
